前几天根据 小A同学 的方法在Github Pages上使用Hexo搭建了这个博客,然而之后发现访问速度实在是太慢了,而且有些时候还会直接无法打开。当然要想个办法来解决这个问题,于是又开始了折腾……写篇文章来记录下折腾的过程。
Github & Gitcafe 同时部署
目前Gitcafe已被Coding.net收购,其业务也并入Coding.net中,以下方法也适用于Coding.net
Gitcafe 可以视为中国版的Github,Github有Github Pages, Gitcafe就有Gitcafe Pages。二者的使用方法也如出一辙,具体可以参考 这篇文章。
本来可以直接把博客全部迁移到Gitcafe上,不过在网上看到,可以同时在Github和Gitcafe上进行部署,并且让国内用户访问Gitcafe,国外用户访问Github。实现过程也不复杂,可以参考 这篇文章 的做法。
主要就是在建立好Gitcafe Pages后,通过修改_config.yml文件的配置,让每次使用hexo d命令进行部署时,能同时部署至Github和Gitcafe上。相关代码如下:
1 | deploy: |
Github与Gitcafe使用的SSH RSA公钥必须相同。
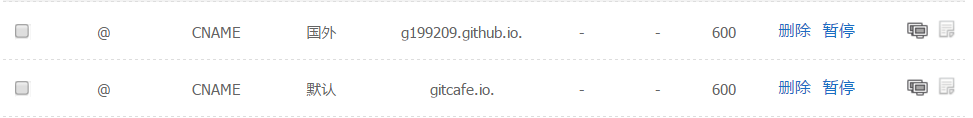
部署完成后,需要配置DNS多线路解析,以DNSPod为例,添加如下主机记录即可:
Github与Gitcafe均使用了官方推荐的CNAME方式进行解析。
优化Mathjax
选择性加载
加载Mathjax的过程很费时间,根据 Yilia 主题的默认写法,即使在网页中并没有生成公式时, 也会加载最基本 MathJax.js。为解决此问题,可根据 这篇文章 的做法,只有在用到公式的页面才加载 Mathjax。
修改after-footer.ejs文件,将原来的
1 | < if (theme.mathjax){ > |
替换为
1 | < if (page.mathjax){ > |
在需要使用公式的文章开头加上mathjax: true即可,比如:
1 | title: Markdown常用格式 |
替换Mathjax镜像
Mathjax的CDN服务器全部位于海外,故访问速度都很慢,可以参考 这篇文章 的做法,将其替换为一个中国镜像。
找到mathjax.ejs文件,将
1 | <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> |
替换为
1 | <script type="text/javascript" src="http://mathjax.josephjctang.com/MathJax.js?config=TeX-MML-AM_HTMLorMML"> |
使用百度CDN加速静态资源库
- Fancybox
after-footer.ejs中,将改为1
2
3< if (theme.fancybox){ >
<- css('fancybox/jquery.fancybox') >
< } >1
2
3< if (theme.fancybox){ >
<- css('http://apps.bdimg.com/libs/fancybox/2.1.5/jquery.fancybox') >
< } >
main.js中,将
1 | if(yiliaConfig.fancybox === true){ |
改为
1 | if(yiliaConfig.fancybox === true){ |
同时,可以直接删掉\yilia\source\fancybox\文件夹。
- Lazyload
main.js中,将改为1
2if(yiliaConfig.animate === true){
require(['/js/jquery.lazyload.js'], function(){1
2if(yiliaConfig.animate === true){
require(['http://apps.bdimg.com/libs/jquery-lazyload/1.9.5/jquery.lazyload.js'],
同时,可以直接删掉\yilia\source\js\jquery.lazyload.js文件。此文件并不是官方版本的Lazyload,主题作者Litten对它进行了一些更改,不过测试表明,使用官方的Lazyload来替代此文件没有什么问题。
使用七牛加速静态资源文件
- Jquery
将http://7.url.cn/edu/jslib/comb/require-2.1.6,jquery-1.9.1.min.js下载下来,上传到七牛上,之后修改after-footer.ejs,将1
<- js('http://7.url.cn/edu/jslib/comb/require-2.1.6,jquery-1.9.1.min') >
改为七牛提供的地址。
7.url.cn的访问速度和稳定性均好于七牛,故没必要画蛇添足。
**mobile.js & pc.js **
将\yilia\source\js\mobile.js和将\yilia\source\js\pc.js上传至七牛,之后修改\yilia\source\js\main.js,将1
2
3require(['/js/mobile.js'], function(mobile){
require(['/js/pc.js'], function(pc){改为七牛提供的地址。
main.js
将\yilia\source\js\main.js上传至七牛,之后修改after-footer.ejs,将1
<- js('js/main') >
改为七牛提供的地址。
字体文件
将\yilia\source\css\fonts\目录中全部文件上传至七牛,之后修改以下这些文件:_variables.styl中,将1
font-icon-path = "fonts/fontawesome-webfont"
改为七牛提供的地址。
style.styl中,修改以下代码段
1 | @font-face { |